내가 원하는 이미지를 화면에 출력해보자
스토리보드에 액션함수도 활용하여 인터렉션해보자!!!!!!!!!!!
좀만 하면 할 수 있는 쉬운 난이도다!!!! 누구나 할 수 있다!!!
이미지 뷰는 이름에서 알 수 있듯 앱에서 사진을 보여줘야 할 때 사용하는 객체이다.
사용방도는 무궁무진하겠지 갤러리 앱이나, 일기장, 사진 편집 등등등 다양하다.
그러므로 꼭 알아야되는 기본중 기본이다.
앱을 만들때 권장하는 이미지 크기는 지원하고자 하는 기기의 최대 해상도에 맞춰야한다.
이미지가 너무 크면 앱의 크기가 너무 커지고, 이미지를 불러오는데 시간도 늘어날 뿐더러 메모리까지 많이 차지한다.
그렇다고 이미지가 너무 작으면 보이질않으니 확대를 해야되는데 막상 확대하면 이미지 픽셀이 깨지는 현상이 발생한다.

아이폰 기기별 권장 이미지 크기이다. 12, 12pro는 못찾았다. 애플 공식사이트에 나와있으니 참고하면 될 것 같다.
여튼 이미지 뷰 앱 기본 환경을 구성해보자.

생략할랬는데 모르시는 분이 계실 수 있으니깐..
엑스코드를 실행하여 Create a new Xcode project로 새 프로젝트를 생성한다.

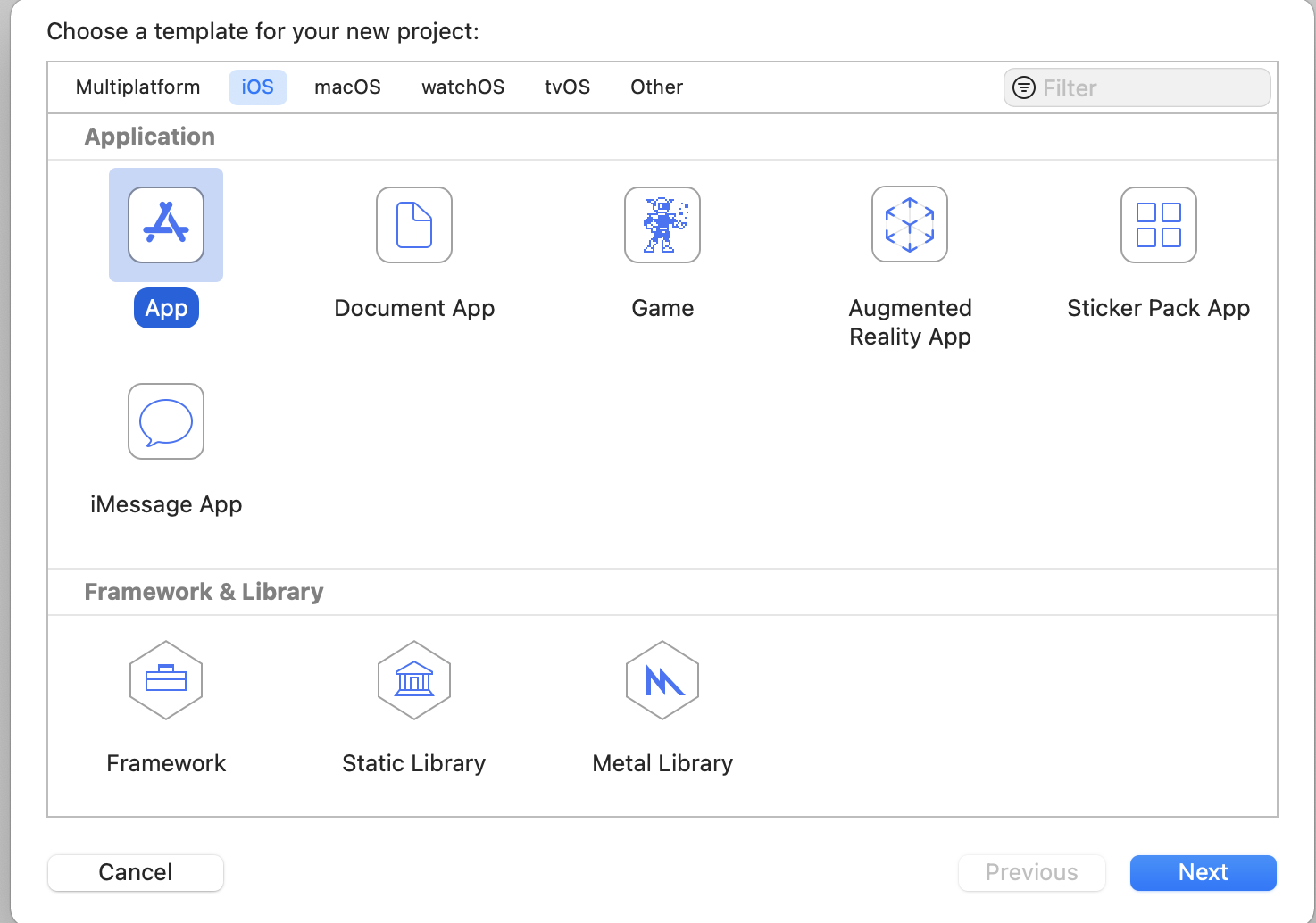
생성하면 이래 템플릿 선택창이 나올 것이다.
뷰를 사용하는 앱을 만들 것이니 App을 선택해주자

그럼 옵션 선택창이 나올 것이고.. 제목은 알아서 해주고 나머지 것들은 같게 해주면 된다.
프로젝트가 정상적으로 생성됐을 것이다.
이미지 뷰를 만들 것이니 이미지를 추가해보자.
난 개인적으로 사고싶은 차...의 이미지를 추가해줬다. 굉장히 현실적인 차임

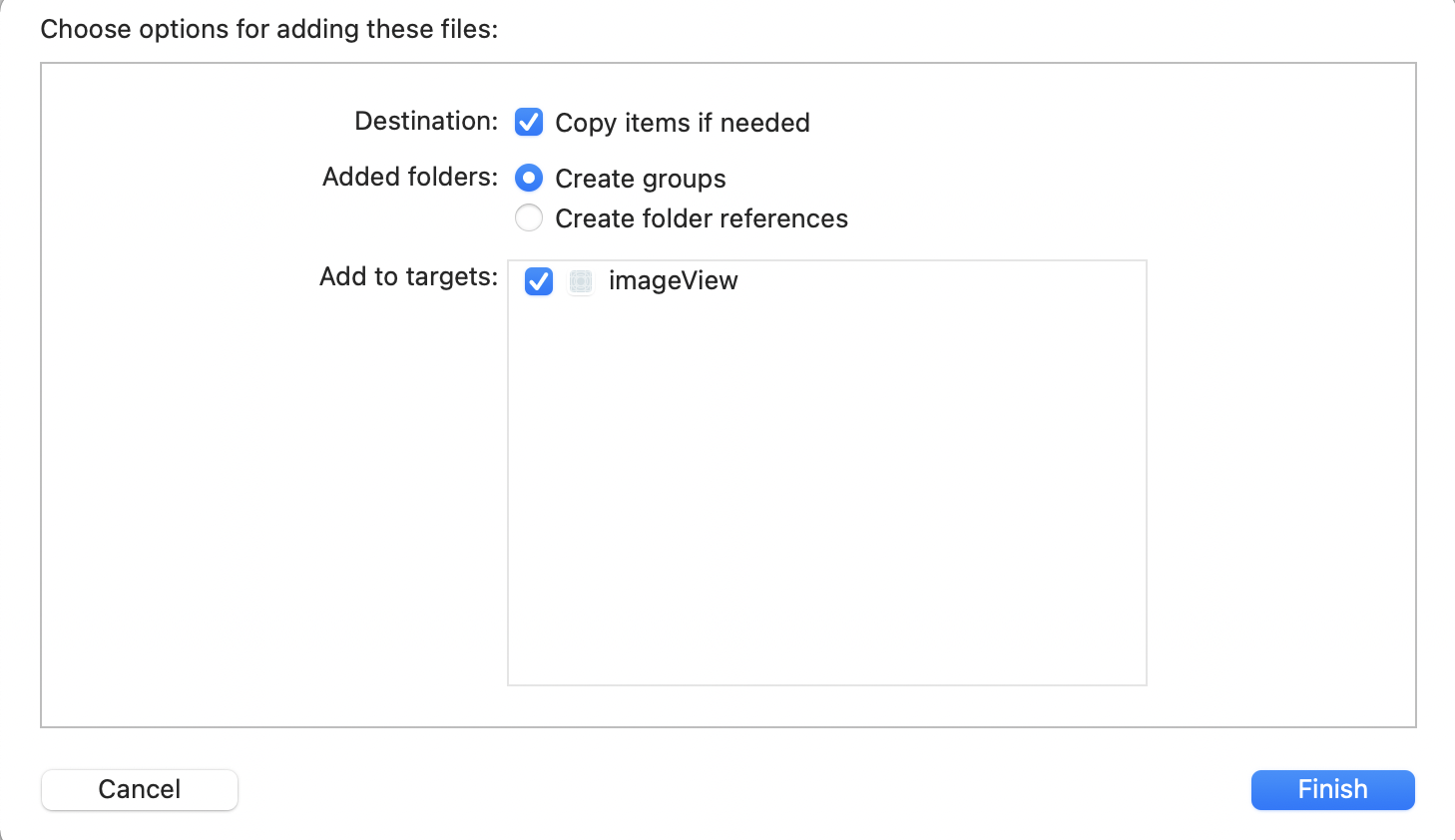
이미지를 네비게이터 영역의 폴더 아래로 드래그 해주면 위처럼 파일 추가에 대한 설정창이 나타난다.
저렇게 선택해주고 Finish버튼을 눌러주자.
Copy item if needed를 꼭 체크해주자 이유는 이미지 등 다른 파일들을 추가했을 때 프로젝트 폴더로 복사하지 않고 사용 할 경우 원본의 파일이 변경되거나 삭제되었을 때 추가한 파일이나 이미지를 사용할 수 없게된다. 꼭 체크해주자. 그냥 백업이라고 생각하자 쉽게쉽게!

난 정돈된게 좋아서, 아니 그냥 정돈하는게 제일 좋다.
나중에 파일들이나 코드파일이 많아지면 찾기 힘들어진다. 그래서 사진파일을 그룹화했다.
네비게이터 영역에서 정리할 파일을 선택 후 오른쪽 클릭 or 트랙패드 두 손가락으로 클릭해주고 New group from selection 으로 생성

네비게이터에서 Main.Storyboard 선택 후 라이브러리를 열어 Image view를 Storyboard로 끌어와 화면에 배치해보자


추가한 모습이다.
Inspector는 굳이 이번에 건드릴 필요는 없기에 생략하겠다. 어차피 이미지뷰의 default값이 [Aspect Fit]이기때문에
이번엔 이미지를 변경해줄 스위치와 확대버튼을 추가해보자
방법은 이미지뷰를 추가해줄 때와 똑같다. 라이브러리에서 Button, Switch를 찾아 스토리보드에 끌어와 추가하자

추가를 해줬으니 이제 추가한 이미지뷰, 버튼, 스위치객체를 연결할 아웃렛 변수와 액션함수를 추가해보자
2021.05.19 - [Dev/Swift] - [Swift] Delegate Example
[Swift] Delegate Example
간단한 예제로 Delegate를 알아보자 Delegate를 이용하지않은 예제 먼저 간단하게 프로젝트를 만들어 Storyboard 생성 후 레이블, 텍스트필드, 버튼을 만들고 아울렛 변수와 액션 함수를 생성해보자
limjs-dev.tistory.com
여기에 아웃렛변수, 액션함수 추가 방법이 있으니 참고하면 될 것 같다.

액션함수와 아웃렛변수를 추가했다.
이제 기능구현을 해보자
이미지를 변경하는 스위치도 만들어줬으니 True일 때나 False일 때나 이미지가 항상 나와야한다.
그러므로 변수를 선언하여 그 변수에 내가 추가한 이미지를 넣어주겠다.

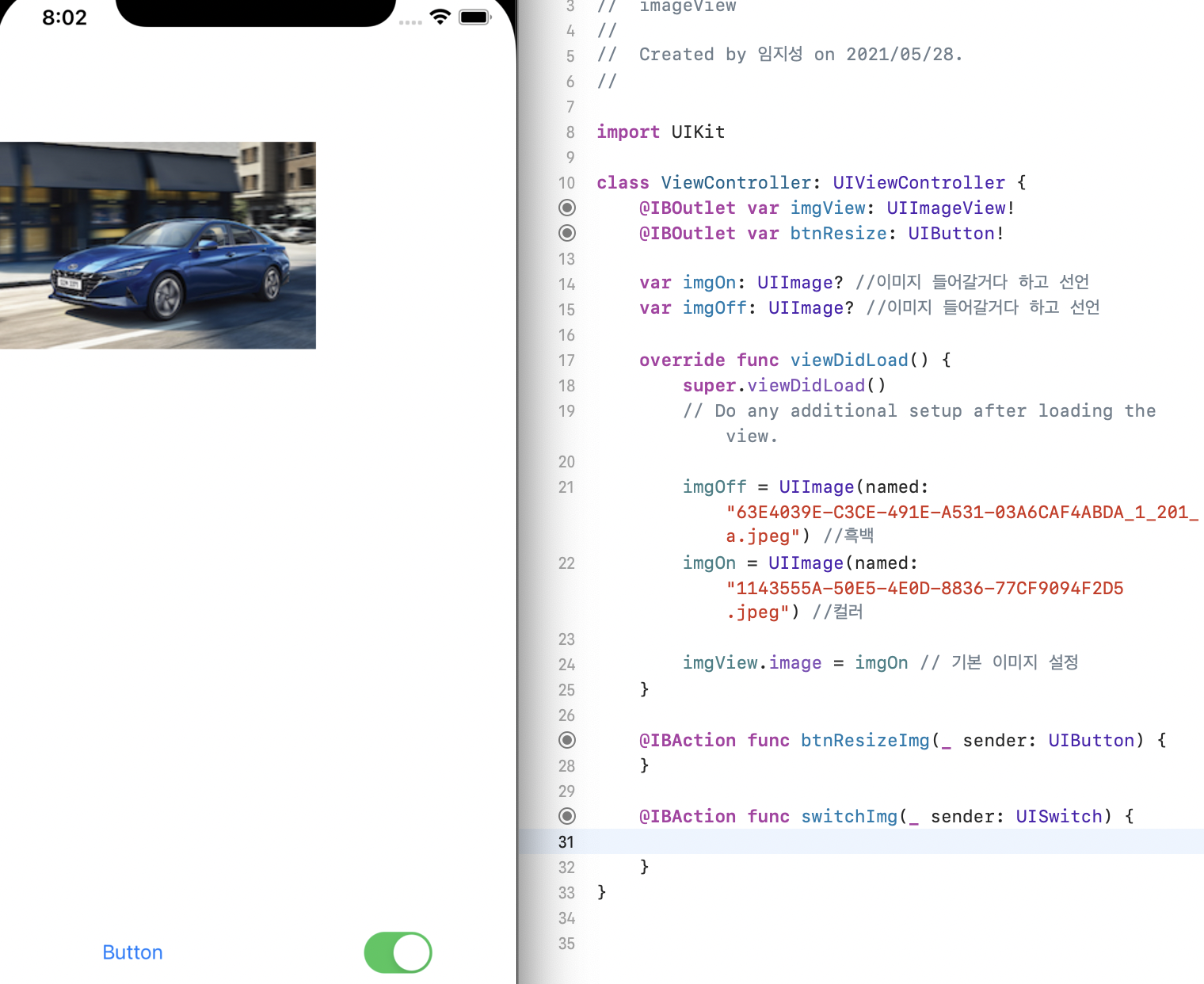
이렇게 UIImage 타입의 변수 imgOn 과 imgOff에 UIImage 타입의 이미지를 지정했고, 이미지 뷰의 객체인 imgView.image에 imgOn을 대입했으므로 앱을 실행하면 이미지가 화면에 나타난다.
이제 버튼 클릭시 동작하는 함수를 만져보자
확대를 해볼 것이기때문에 이미지 프레임 크기를 바꿔야한다.
그리고 다시 확대를 했으면 축소도 할 수 있어야겠지 원본으로 되돌아 오는 기능도 만들어보자
isZoom의 불값에 따라 미리 변경될 프레임 사이즈 변수를 만들어
imgView.frame.size = CGSize... 에 대입하여 프레임 사이즈를 변경하는 것이다.


마지막으로 이미지 변경, 스위칭 기능을 만들어보자


이렇게 완성이다.
다음 포스팅에선 기능을 더 상세히 파헤쳐보자
전체코드
//
// ViewController.swift
// imageView
//
// Created by 임지성 on 2021/05/28.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet var imgView: UIImageView! //아웃렛변수
@IBOutlet var btnResize: UIButton!
var imgOn: UIImage? //이미지 들어갈거다 하고 선언
var imgOff: UIImage? //이미지 들어갈거다 하고 선언
var isZoom = false //기본 디폴트 값은 false(축소)
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imgOff = UIImage(named: "63E4039E-C3CE-491E-A531-03A6CAF4ABDA_1_201_a.jpeg") //흑백
imgOn = UIImage(named: "1143555A-50E5-4E0D-8836-77CF9094F2D5.jpeg") //컬러
imgView.image = imgOn // 기본 이미지 설정
}
@IBAction func btnResizeImg(_ sender: UIButton) {
let scale: CGFloat = 2.0 //확대, 축소비
var newWidth: CGFloat, newHeigth: CGFloat //변수 타입 지정
if (isZoom) { //확대, isZoom = true
newWidth = imgView.frame.width/scale //축소 준비
newHeigth = imgView.frame.height/scale
btnResize.setTitle("확대", for: .normal) //버튼 텍스트 변경
}
else { //축소, isZoom = false
newWidth = imgView.frame.width*scale //확대 준비
newHeigth = imgView.frame.height*scale
btnResize.setTitle("축소", for: .normal) //버튼 텍스트 변경
}
imgView.frame.size = CGSize(width: newWidth, height: newHeigth)// 프레임 사이즈 변경
isZoom = !isZoom
}
@IBAction func switchImg(_ sender: UISwitch) {
if sender.isOn {
imgView.image = imgOn //이미지 설정, 컬러
}
else {
imgView.image = imgOff //이미지 설정, 흑백
}
}
}'iOS > Swift' 카테고리의 다른 글
| MAC Xcode 신뢰할 수 없는 개발자 설정 방법 (0) | 2021.06.04 |
|---|---|
| [Swift] 컬렉션 타입 (Array) (0) | 2021.06.03 |
| [Swift] Date Picker (0) | 2021.05.31 |
| [Swift] Strong (강한참조) (0) | 2021.05.28 |
| [Swift] Delegate Example (2) | 2021.05.19 |




댓글