간단한 예제로 Delegate를 알아보자
Delegate를 이용하지않은 예제
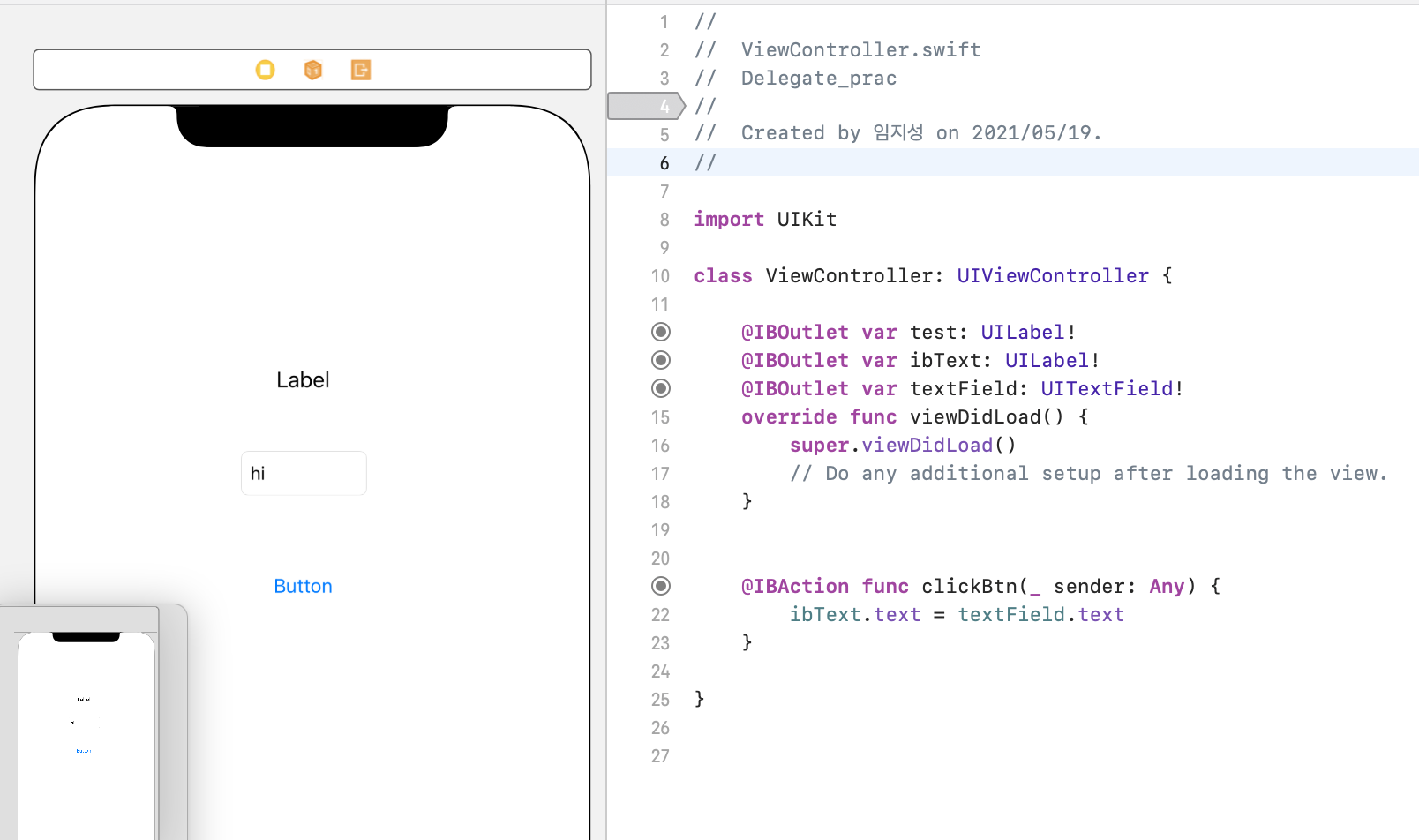
먼저 간단하게 프로젝트를 만들어 Storyboard 생성 후
레이블, 텍스트필드, 버튼을 만들고 아울렛 변수와 액션 함수를 생성해보자

혹시나 아울렛변수와 액션함수 생성방법을 모른다면,
스토리 보드에 생성한 오브젝트를 Control 키를 누르고 클릭하여 텍스트 에디터로 드래그 & 드랍해주면 된다.

실행시켜 버튼을 누르면 텍스트필드에 넣은 값이 레이블에 나타난다.

Delegate 사용
Delegate는 프로토콜로 구현된다.
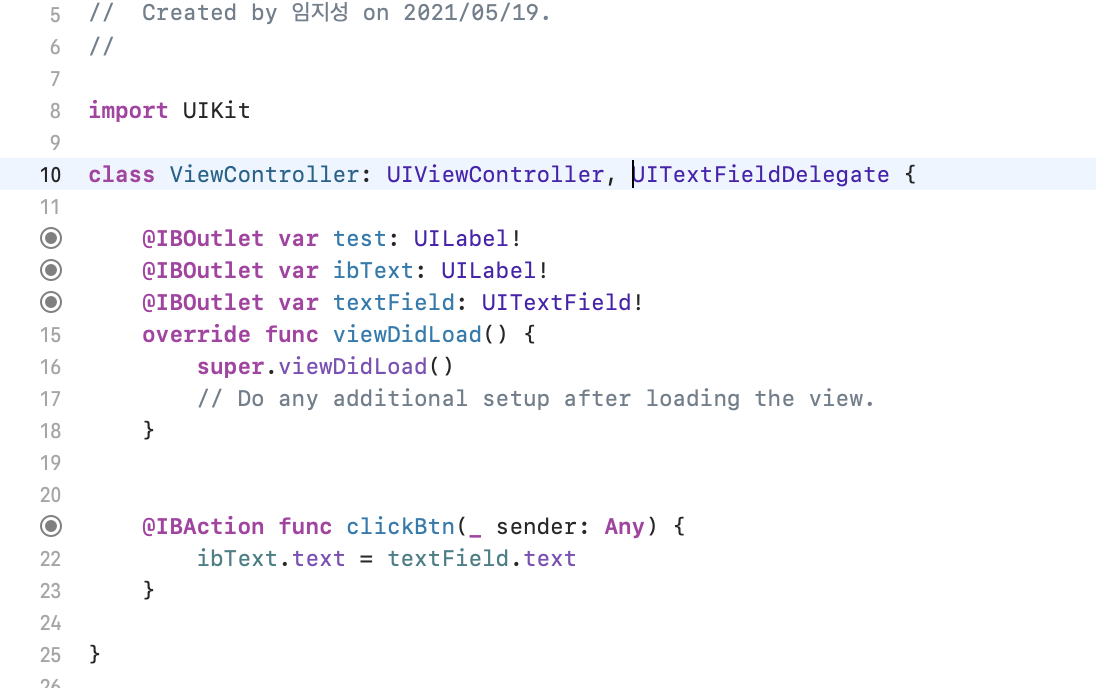
고로 프로토콜 채택을 해줘야한다.
방법은 UITextFieldDelegate 를 적어주면 된다.

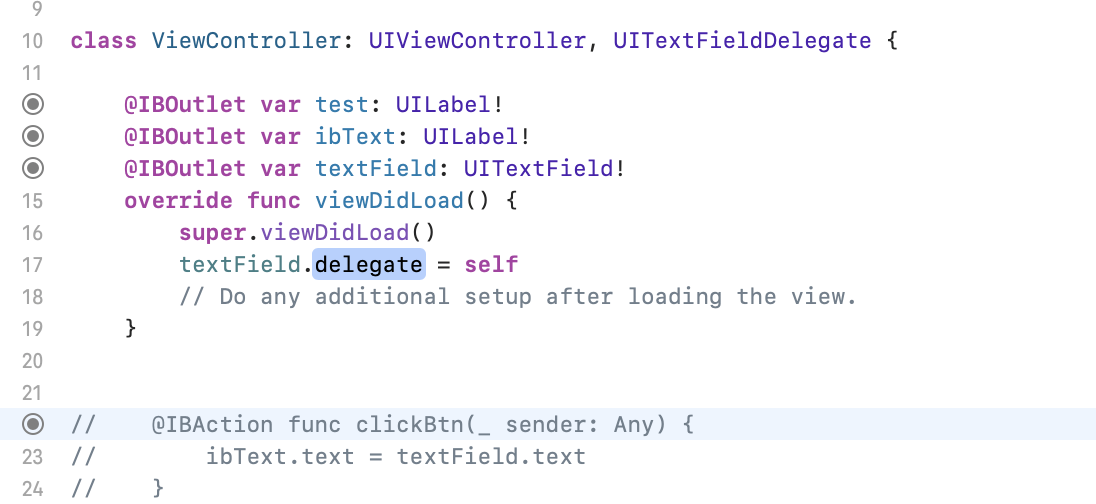
이제 위임자를 정해줘야한다.
Delegate의 뜻은 "위임하다" 라는 뜻이니깐

textField.delegate = self 는 그대로 해석해보면 감이 올 것이다.
textField의 일을 위임 -> 누구한테? -> 나 (클래스(ViewController))
그냥 쉽게 말하면 "텍스트필드가 하는거 내가 함, 내가 누구냐고? 니네 갖고있는 클래스"
텍스트 필드에서 이벤트가 발생하면 그 일을 클래스가 처리한다는 말이다.
근데 텍스트필드가 무슨 짓을 하고있는지는 알 방도가 없다.
그니깐 뭔 일을 꾸미고있는지 보고받을 함수가 있어야겠다.
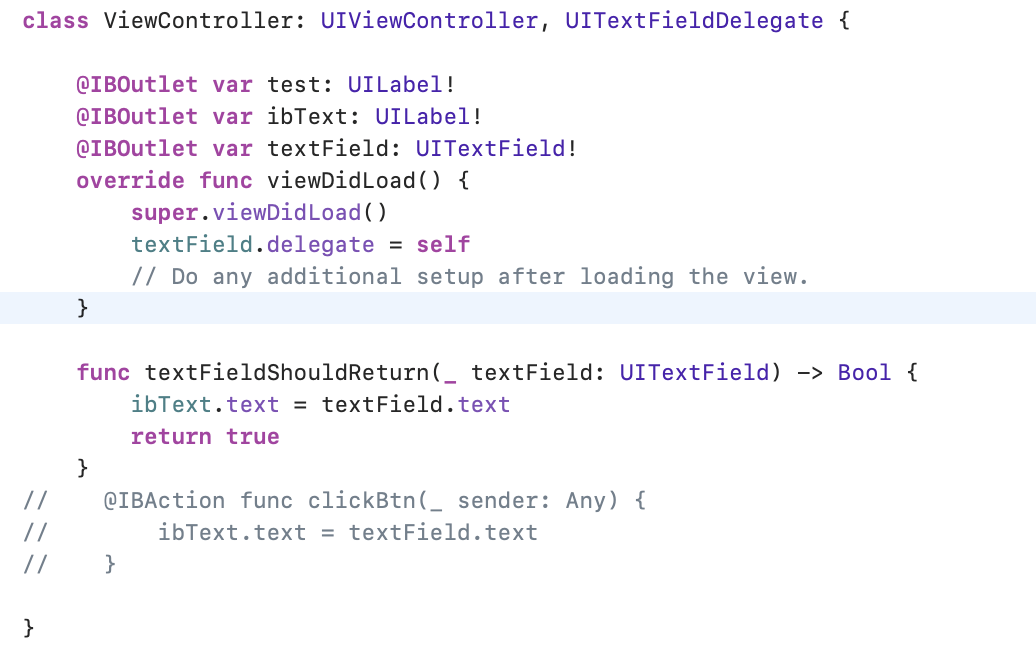
그 함수는 textFieldShouldReturn 이며 이 함수가 텍스트필드가 하는 일이 있다면 반환해준다.
추가해서 구현해보자

이후 실행시켜 텍스트필드의 값을 넣고 엔터를 눌러주면 레이블의 값이 입력한 텍스트필드의 값으로 바뀔 것이다.
(버튼은 소용없다. 누르면 프로그램이 죽을 것이다. 이유가 뭔지 10초만 생각해보자)
버튼에 연결된 액션함수를 주석처리했기때문에 unrecognized selector sent to instance 가 뜨며 종료된다.

'iOS > Swift' 카테고리의 다른 글
| MAC Xcode 신뢰할 수 없는 개발자 설정 방법 (0) | 2021.06.04 |
|---|---|
| [Swift] 컬렉션 타입 (Array) (0) | 2021.06.03 |
| [Swift] Date Picker (0) | 2021.05.31 |
| [Swift] Image View (1) | 2021.05.28 |
| [Swift] Strong (강한참조) (0) | 2021.05.28 |




댓글