스토리보드로 Date Picker를 만들어보자
프로젝트는 이전 글과 똑같이 만들어주면된다.
2021.05.28 - [Dev/Swift] - [Swift] Image View
[Swift] Image View
내가 원하는 이미지를 화면에 출력해보자 스토리보드에 액션함수도 활용하여 인터렉션해보자!!!!!!!!!!! 좀만 하면 할 수 있는 쉬운 난이도다!!!! 누구나 할 수 있다!!! 이미지 뷰는 이름에서 알 수
limjs-dev.tistory.com
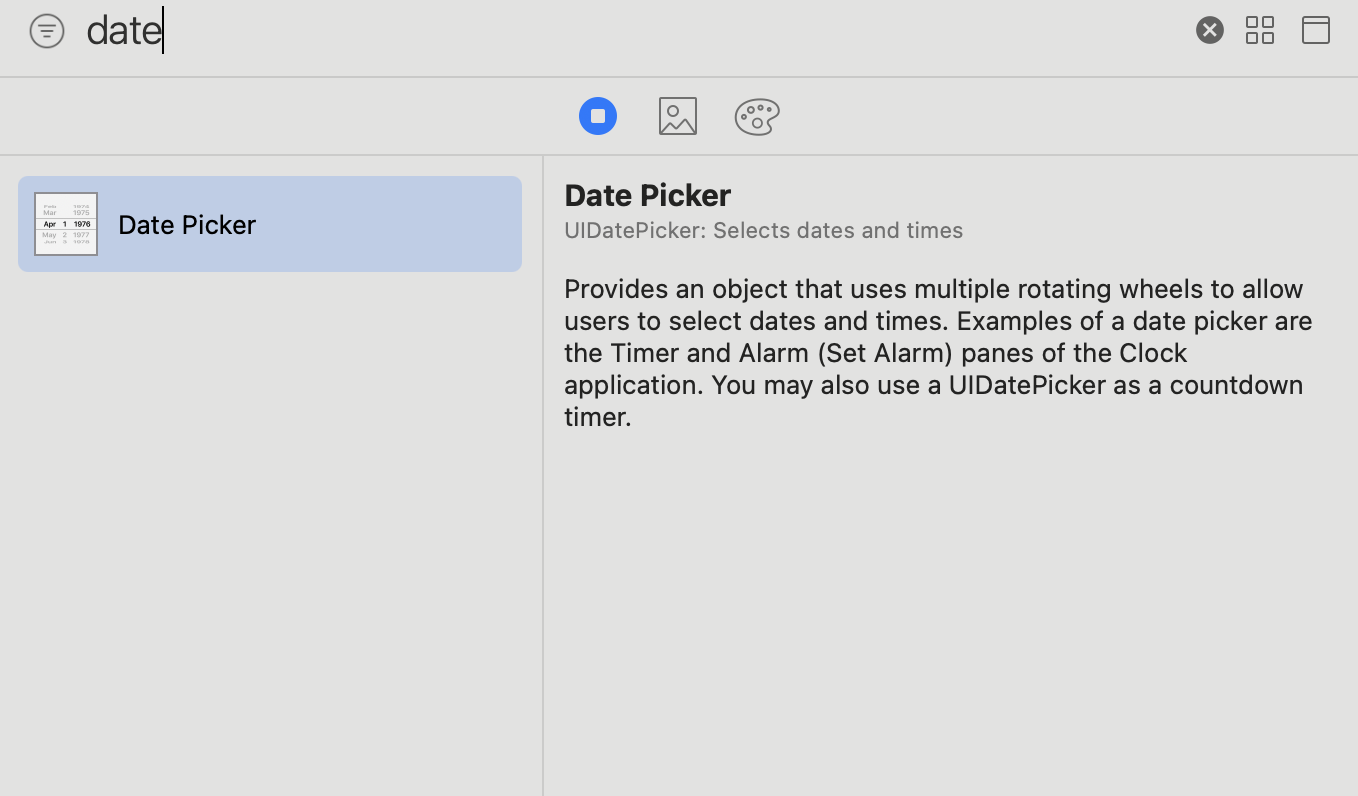
라이브러리에서 스토리보드로 우선 추가해주자

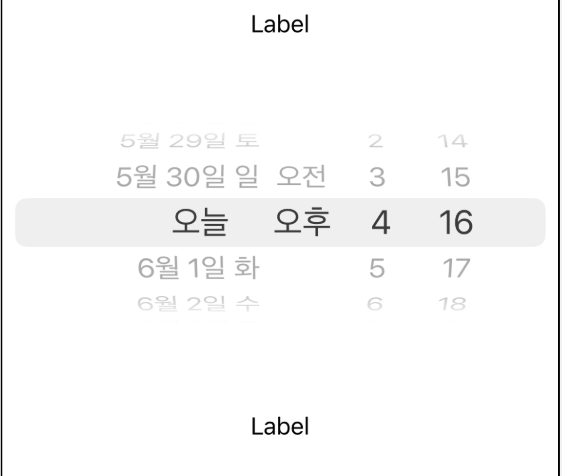
데이트 피커를 추가해준 모습이고 Inspector의 Locale: default 는 영문으로 시간이 표시된다.
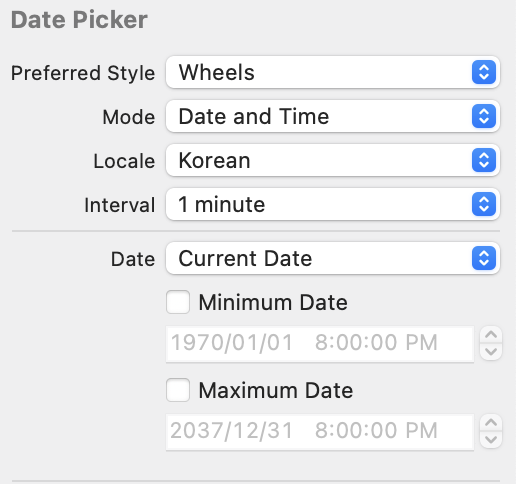
Inspector의 설정을 바꿔주자. 난 한국에 사니깐 지역은 한국, 선택은 휠로 선택, 모드는 default가 Date and Time이니 놔두자
레이블은 현재 시간과 내가 DatePicker 로 설정한 값이 표시할 것이다.
시간은 좀 길게 표시될테니 왼쪽 정렬하자. (레이블 클릭 후 Inspector -> Alignment 변경)


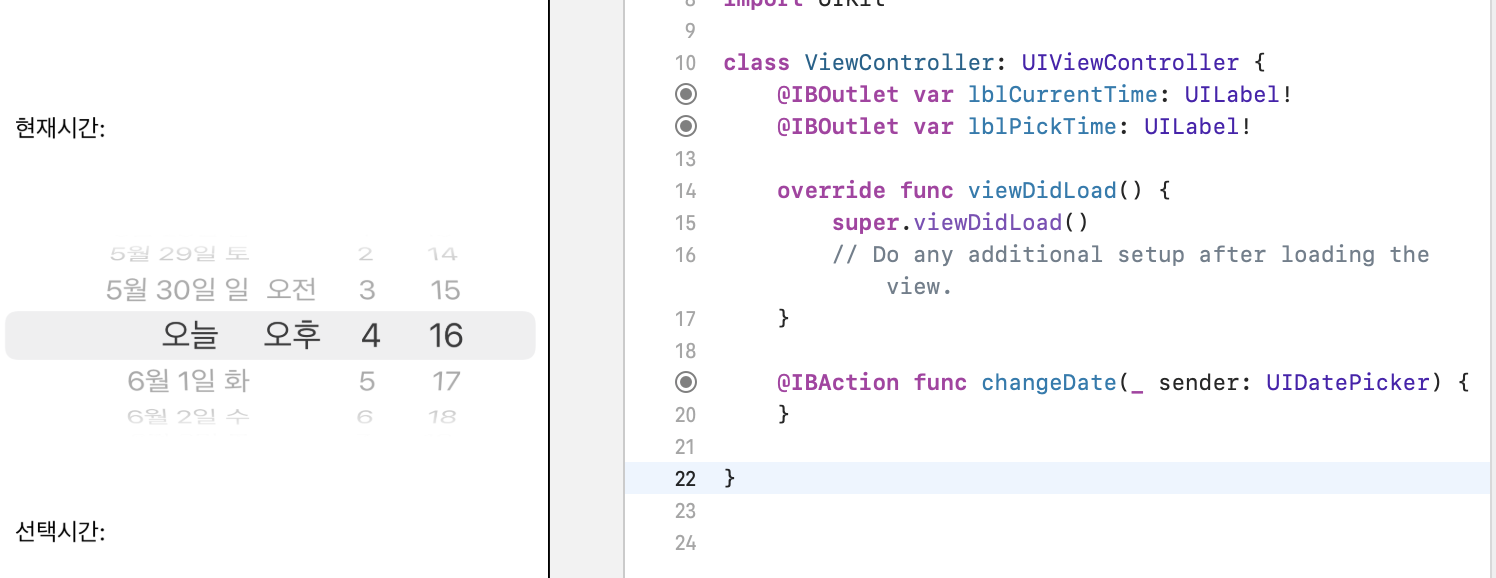
이제 아웃렛변수, 액션함수를 만들자
추가 방법은 마우스 오른쪽 버튼으로 DatePicker나 Label 선택 후 드래그하여 오른쪽 Assistant에 끌어놓으면 된다.

레이블의 아웃렛변수, 데이트피커의 액션함수를 추가해줬다.
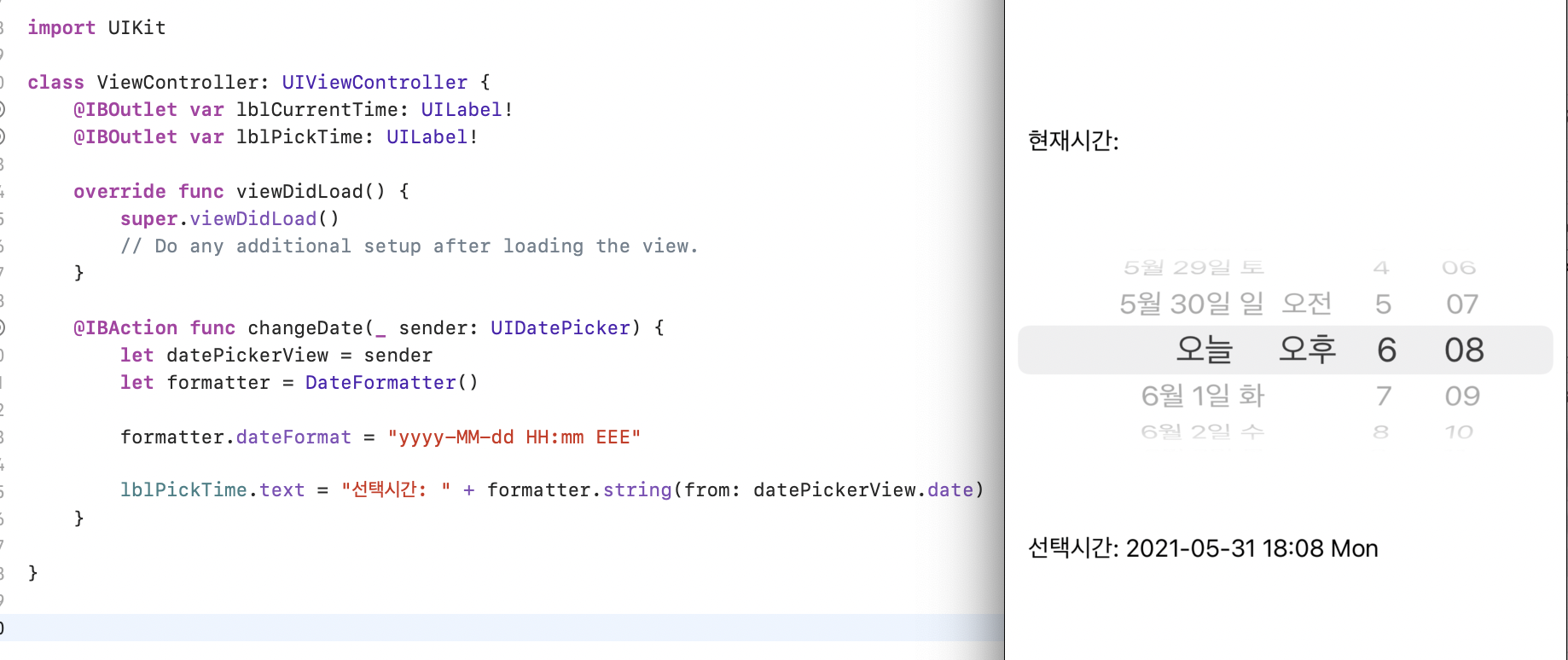
다음은 DatePicker로 선택한 날짜를 하단 레이블에 출력해보자

@IBAction func changeDate(_ sender: UIDatePicker) {
let datePickerView = sender
let formatter = DateFormatter()
formatter.dateFormat = "yyyy-MM-dd HH:mm EEE"//DateFormatter의 dateFormat 속성 설정
lblPickTime.text = "선택시간: " + formatter.string(from: datePickerView.date)
}
/*DatePicker를 선택할 때 발생하는 액션함수 changeDate가 호출되면서 sender라는 UIDatePicker 자료형
인수가 전달되고 이 sender을 datePickerView라는 상수에 저장한다.*/
//날짜를 출력하기 위해 DateFormatter라는 클래스 상수 formatter 선언
이제 현재시간이 출력될 차례다.
현재시간을 출력할땐 시간은 계속 변하기때문에 1초에 한번씩 출력(업데이트)를 해줘야하므로 타이머 기능이 필요하다.
타이머에 쓸 함수는 Timer클래스의 scheduledTimer() 함수이다.
<scheduledTimer()>
https://developer.apple.com/documentation/foundation/timer/1412416-scheduledtimer/
Apple Developer Documentation
developer.apple.com
//scheduledTimer 인수
class func scheduledTimer(timeInterval ti: TimeInterval,
target aTarget: Any,
selector aSelector: Selector,
userInfo: Any?,
repeats yesOrNo: Bool) -> Timer
타이머가 구동될때마다 현재시간을 출력해줘서 업데이트를 해줘야한다.
그러려면 타이머가 구동될 때 실행할 함수, 즉 현재시간을 출력해주는 함수를 만들어야겠지?
https://developer.apple.com/documentation/foundation/nsdate/
Apple Developer Documentation
developer.apple.com
선택시간 받을때와 함수가 같다 이용하는 클래스가 다를 뿐
//
// ViewController.swift
// DatePicker
//
// Created by 임지성 on 2021/05/31.
//
import UIKit
class ViewController: UIViewController {
let timeSeletor: Selector = #selector(ViewController.updateTime) //타이머 구동시 실행할 함수 지정
let interval = 1.0 //타이머 간격
var cnt = 0
@IBOutlet var lblCurrentTime: UILabel!
@IBOutlet var lblPickTime: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
Timer.scheduledTimer(timeInterval: interval, target: self, selector: timeSeletor, userInfo: nil, repeats: true)
}
@IBAction func changeDate(_ sender: UIDatePicker) {
let datePickerView = sender
let formatter = DateFormatter()
formatter.dateFormat = "yyyy-MM-dd HH:mm:ss EEE"
lblPickTime.text = "선택시간: " + formatter.string(from: datePickerView.date)
}
@objc func updateTime() {
let date = NSDate()
let formatter = DateFormatter()
formatter.dateFormat = "yyyy-MM-dd HH:mm:ss EEE"
lblCurrentTime.text = "현재시간: " + formatter.string(from: date as Date)
}
}
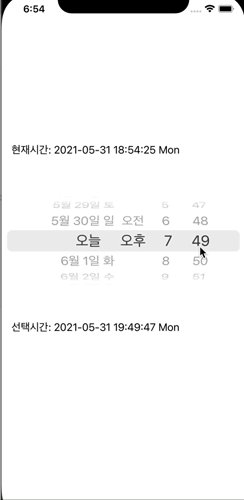
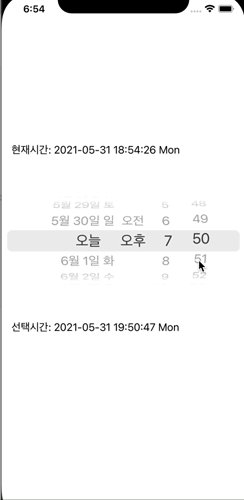
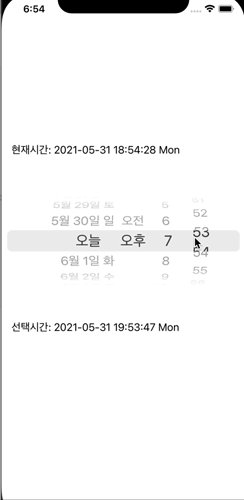
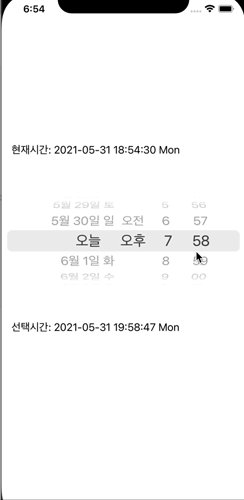
완성

타이머, 데이트피커를 예로 들어 다양한 것들을 차근차근 만들어볼 계획이다.
'iOS > Swift' 카테고리의 다른 글
| MAC Xcode 신뢰할 수 없는 개발자 설정 방법 (0) | 2021.06.04 |
|---|---|
| [Swift] 컬렉션 타입 (Array) (0) | 2021.06.03 |
| [Swift] Image View (1) | 2021.05.28 |
| [Swift] Strong (강한참조) (0) | 2021.05.28 |
| [Swift] Delegate Example (2) | 2021.05.19 |




댓글