

"Observable sequences를 사용하는 비동기 프로그래밍을 위한 Library"
Rx는 Observer 패턴을 사용하며 Observer 패턴이란 특정 객체가 방출할 이벤트를 Observe(관찰)하고 있다가 이벤트 발생을 포착하면 특정 동작을 하는 패턴이다.
방금 말한 Observer 패턴에서 이벤트, 알림을 방출(emit)하는 특정 객체를 Observable, 이벤트를 관찰(subsribe, observe)하는 객체를 Observer라고 한다.
꽤나 간단하다
Observable
Observable는 Event를 방출한다.
Observer(구독자)는 Observable을 관찰(구독, Subscribe)하고 있다가 전달되는 이벤트를 처리한다.
Observer가 Observable을 감시, 관찰하는 것을 subscribe라고 한다.
작동 방식은 Observer 가 Observable을 구독하고, Observable 이 이벤트를 배출하면 Observer가 이에 반응하는 방식이다.
Observable은 세가지 이벤트를 전달하고, 모두 Disposable 타입을 반환한다.
향후 알게될 DisposeBag은 subscribe 메서드가 반환한 dispose를 모아두는 곳으로 View가 dismiss되거나, 특정 클래스가 deinit될 시 disposebag(쓰레기통)을 한꺼번에 처리하여 메모리 릭 발생을 방지한다.
- Observable에서 발생한 새로운 이벤트는 Next를 통해 전달된다. - onNext
- RxSwift에서는 이를 emission(방출)이라고 표현한다
- 에러 발생시 Error 이벤트전달 - onError
- 완료시 Completed 이벤트전달 - onCompleted
Error와 Completed는 Observable의 라이프사이클에서 가장 마지막에 전달되고, Observable이 종료되면 모든 리소스가 정리되기때문에 다른 이벤트가 전달되지 못한다.
Error, Complete 발생시 Dispose가 호출되어 스트림이 종료된다.
즉, Observable을 재사용할 수 없다.
이때문에 UI관련 요소를 처리할 때 Error발생시 스트림이 종료되어 UI 연결, 바인딩이 끊어져 업데이트가 더이상 진행되지 않기 때문에 신중히 처리해야한다.

원은 Next를 의미한다. Next는 값을 전달할 수 있다.
| 표시는 Completed를 의미한다.

X 표시는 Error를 의미한다.
Observable의 라이프사이클은 해당 시점(Completed, Error)에 종료된다.
Observable 생성
1. Create(Operator)를 통해 Observable의 연산동작을 직접 구현할 수 있다.
Observable<Int>.create { (observer) -> Disposable in
observer.on(.next(0)) // 구독자(Observer)에게 0이 저장되어 있는 Next이벤트가 전달됨
observer.onNext(1) // 위와 동일
observer.onCompleted() // 구독자(Observer)에게 완료 이벤트가 전달됨, Observable의 라이프사이클이 종료되어 이후 다른 이벤트를 전달하지 못한다.
return Disposable.create()
}Observable의 연산동작을 직접 구현, 즉 Observable이 무엇을 반환, 어떤 이벤트를 방출할 것인지 직접 구현하는 것
2. Create가 아닌 다른 연산자를 활용하는 방법
(이벤트 전달코드를 직접 구현하지 않음)
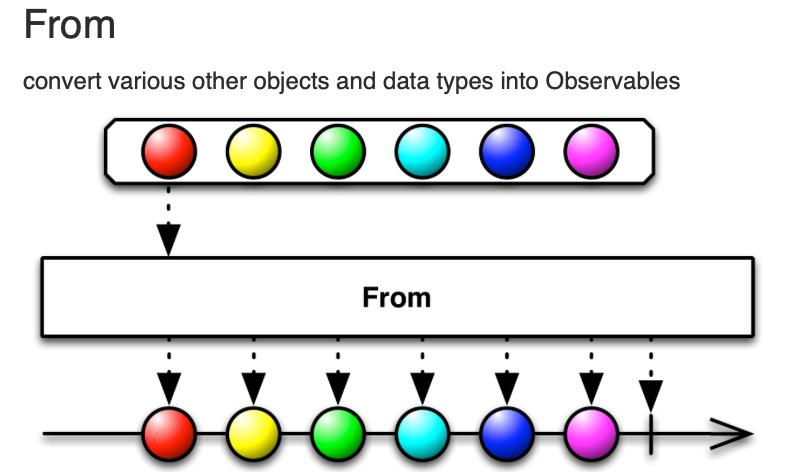
From

let disposeBag = DisposeBag()
Observable.from([0,1])
.subscribe { event in print(event) }
.disposed(by: disposeBag)
// Next(0)
// Next(1)
// Completed
배열에 포함된 요소를 하나씩 순서대로 방출하는 Observable을 생성한다.
Just

let disposeBag = DisposeBag()
Observable.just(0)
.subscribe { event in print(event) }
.disposed(by: disposedBag)
// Next(0)
// Completed하나의 항목만을 방출하는 Observable을 생성한다.
of
이건 뭐.. Rx 사이트 내부에 설명이 없다.
of를 눌러 들어가면 From 링크로 타진다 ㅋㅋㅋ
여튼.. of나 from은 여러 요소를 갖고 있다가 순서대로 하나씩 방출하는 기능을 갖고있다.

Deprecated 됐나보다~~ 했는데, 멀쩡히 있네^^;;;; 다른게 있으면 알려주세요,,,,


혹시나 뭐 다를게 있나? 싶어서 정의부를 봤는데.. of는 가변인자를 사용하고, from은 배열을 사용하는 것 말곤 큰 차이는 없는 것 같다.
dispose를 반드시 사용해야하는 이유
dispose는 구독취소권이라고 생각하면 된다.
반환된 dispose를 사용하지 않으면 등록해놓은 observable이 사라지지 않아 메모리누수가 발생한다.
DisposeBag은 왜 있는지?
Observable 구독의 수가 많아지면 이를 개별적으로 관리해주는 것도 일인데, 이런 상황을 disposebag으로 한꺼번에 관리해줄 수 있다.
생성
var disposeBag = DisposeBag()모든 observable 초기화 = 모든 observable에 대한 구독 해제 -> observable을 메모리에서 해제
disposeBag = DisposeBag()
'iOS > RxSwift' 카테고리의 다른 글
| [RxSwift] flatMapLatest (feat. flatMap) (1) | 2022.08.09 |
|---|---|
| [RxSwift] map vs flatMap (0) | 2022.08.09 |
| [RxSwift] RxDataSources 사용해보기 (0) | 2022.08.02 |
| [RxSwift] concat (3) | 2022.07.26 |
| [RxSwift] Hot vs Cold Observable (0) | 2022.06.08 |




댓글