UIAlertController ActionSheet Programmatically
초간단하므로 바로 드가보자
아 먼저 액션시트가 뭔지부터 볼까..
액션시트는 alert의 스타일 중 하나인데, 알림뜰 때 팝업의 스타일 중 하나라고 생각하면 된다.

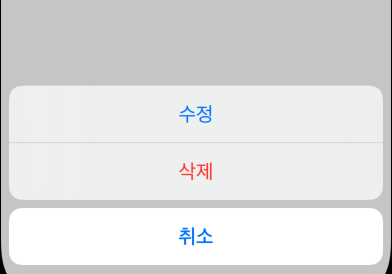
요거 많이 보셨죠?
스토리보드로 하든 코드로 하든 얼럿을 띄우는 것은 간단하다.
먼저 나는 특정 버튼을 누르면 얼럿이 나오도록 예를 들어볼 것이다.
private func configButton() {
let button = UIButton()
button.backgroundColor = .gray
button.setTitle("button", for: .normal)
self.view.addSubview(button)
button.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
button.topAnchor.constraint(equalTo: view.topAnchor, constant: 300),
button.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 100),
button.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: -300),
button.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -100)
])
button.addTarget(self, action: #selector(showAlert), for: .touchUpInside)
}코드로 해갖고.. 버튼 레이아웃 잡은 코드가 대부분이다.
먼저 버튼을 생성하고~ 버튼이 눌리면 해야할 동작을 다른 함수로 정의해야겠지
동작을 만들고, addTarget부분에 액션 파라미터에 넣어주자. 위 코드는 touchUpInside 이벤트 발생시 해야할 동작을 설정하는 것이다.
이제 동작 만들자~~
@objc private func showAlert() {
let alert = UIAlertController(title: nil, message: nil, preferredStyle: .actionSheet)
let modifyAction = UIAlertAction(title: "수정", style: .default, handler: nil)
let deleteAction = UIAlertAction(title: "삭제", style: .destructive, handler: nil)
let cancelAction = UIAlertAction(title: "취소", style: .cancel, handler: nil)
alert.addAction(modifyAction)
alert.addAction(deleteAction)
alert.addAction(cancelAction)
self.present(alert, animated: true, completion: nil)
}Selector내부에 들어갈 함수는 @objc 메서드여야 한다.
얼럿을 만든 쪽을 보면 스타일을 actionSheet로 지정했다. 이게 끝임 스타일 지정
그리고 밑의 코드는 이제 얼럿을 띄우고 어떤 동작을 할지 고를 수 있게 액션을 추가해준 것이다.
그러고나서~ 얼럿을 present 한것임
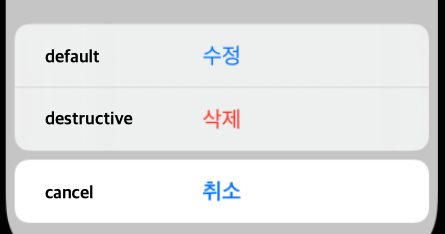
UIAlertAction에도 스타일이 있는게 보이는데 잠깐 해당 스타일을 알아보자
아까 위 사진을 고대로 들고오면..

아시겠죠?
참고로 destructive 같은 경우 타이틀이 뻘건색인데, 저거 제가 지정한거 아니고 destructive 자체 스타일요
끝이다.
아 중요한 것 하나만 더...

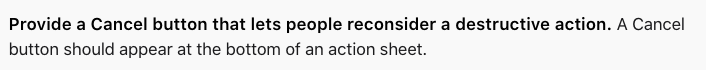
HIG에 명시된 것인데 cancel 스타일 버튼은 액션시트의 마지막!!에 와야 한단다.
그리고.. 하나 더
Alert에 액션을 추가할 때 추가되는 액션들 중 Cancel 액션은 단 하나여야만 한다.
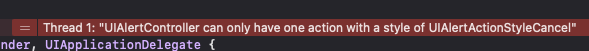
안그럼 어떻게되는지 보여줌
우선 추가한 코드 (캔슬 2개)
@objc private func showAlert() {
let alert = UIAlertController(title: nil, message: nil, preferredStyle: .actionSheet)
let modifyAction = UIAlertAction(title: "수정", style: .default, handler: nil)
let deleteAction = UIAlertAction(title: "삭제", style: .destructive, handler: nil)
let cancelAction = UIAlertAction(title: "취소", style: .cancel, handler: nil)
let cancelAction2 = UIAlertAction(title: "취소", style: .cancel, handler: nil) // 요기
alert.addAction(modifyAction)
alert.addAction(deleteAction)
alert.addAction(cancelAction)
alert.addAction(cancelAction2) // 요기
self.present(alert, animated: true, completion: nil)
}컴파일시엔 문제없다 런타임에 얼럿 띄우면 아작이 남

요렇게 아작내면서 알려준다.
캔슬 액션 하나만 쓰란다.
간단하다~~
끝~~
'iOS > Swift' 카테고리의 다른 글
| Swift) hitTest (0) | 2022.02.20 |
|---|---|
| Swift) CoreData (0) | 2022.02.20 |
| Swift Performance (Allocation) (0) | 2022.02.20 |
| Swift) final (0) | 2022.02.20 |
| Swift) Frame vs Bounds (0) | 2022.02.20 |




댓글